这个操作需要使用电脑浏览器来完成,因为需要用到审查元素这个功能!建议使用搜狗,360,UC等浏览器!
有这段代码后可以每天自动完成了完成任务领取金币,如果自己去每天手动完成里面任务确实很费时间
如果进入活动提示火爆 证明是黑号则不能参与!
第一步打开京东官网登录账户!http://www.jd.com
第二步打开活动页面:https://happy.m.jd.com/babelDiy/GZWVJFLMXBQVEBDQZWMY/XJf8bH6oXDWSgS91daDJzXh9bU7/index.html
在这个页面按下键盘F12或者鼠标右键审查元素,点击Console 复制脚本进入 按下回车 会发现自动完成任务已经开始运行了


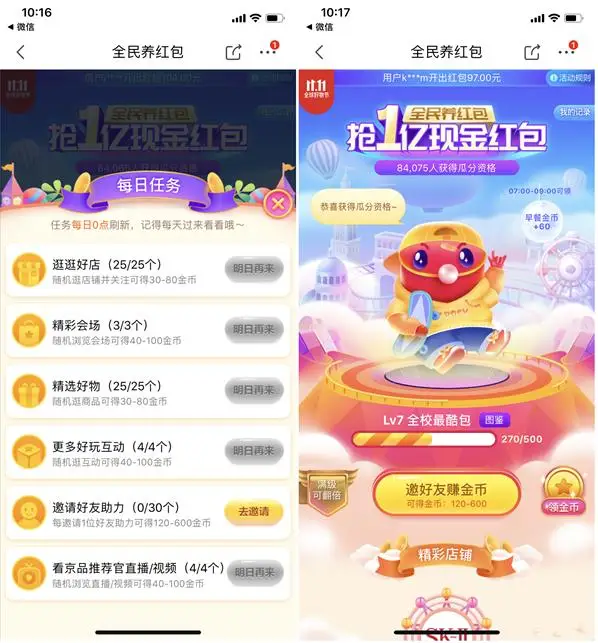
任务完成截图,基本上可以从1级升到7级!每天都可以使用代码完成,除了邀请好友那个完成不了!

let productList = [], shopList = [], url = "https://api.m.jd.com/client.action";
function autoPost(id,type){
fetch(`${url}?timestamp=${new Date().getTime()}`,{method: "POST",mode: "cors",credentials: "include",headers:{"Content-Type": "application/x-www-form-urlencoded"},body:`functionId=raisepacket_collectScore&body={"type":${type},"ext":"${id}","appsign":1,"msgsign":2}&client=wh5`})
.then(function(response){return response.json()})
.then(function(res){
console.log(res.data.biz_msg);
});
}
function start(){
fetch(`${url}?${new Date().getTime()}`,{method: "POST",mode: "cors",credentials: "include",headers:{"Content-Type": "application/x-www-form-urlencoded"},body:'functionId=raisepacket_getShopAndProductList&body=&client=wh5'})
.then(function(response){return response.json()})
.then(function(res){
productList = res.data.result.productList;
shopList = res.data.result.shopList;
console.log(`获取到任务,商品:${productList.length} 商品:${shopList.length}`);
autoProductTask();
});
}
//逛商品
function autoProductTask(){
for(let i = 0,leng = productList.length;i<leng;i++){
(function(index){
setTimeout(()=>{
let item = productList[index];
autoPost(item['id'],4);
console.log(`商品总任务数:${leng} 当前任务数:${index + 1}`);
if( leng-1 == index){
autoShopTask();
}
},index*1500)
})(i)
}
}
//逛店铺
function autoShopTask(){
for(let i = 0,leng = shopList.length;i<leng;i++){
(function(index){
setTimeout(()=>{
let item = shopList[index];
autoPost(item['id'],2);
console.log(`商铺总任务数:${leng} 当前任务数:${index + 1}`);
if( leng-1 == index){
autoPlay();
}
},index*1500)
})(i)
}
}
//好玩互动
function autoPlay(){
for(let i = 0,leng = 4;i<leng;i++){
(function(index){
setTimeout(()=>{
autoPost(0,5);
console.log(`好玩互动:${leng} 当前任务数:${index + 1}`);
if( leng-1 == index){
autoInteract();
}
},index*1000)
})(i)
}
}
//视频直播
function autoInteract(){
for(let i = 0,leng = 4;i<leng;i++){
(function(index){
setTimeout(()=>{
autoPost(0,10);
console.log(`视频直播:${leng} 当前任务数:${index + 1}`);
if( leng-1 == index){
autoShopping();
}
},index*1000)
})(i)
}
}
//精彩会场
function autoShopping(){
for(let i = 0,leng = 3;i<leng;i++){
(function(index){
setTimeout(()=>{
autoPost(0,3);
console.log(`精彩会场:${leng} 当前任务数:${index + 1}`);
},
index*1000)
})(i)
}
}
start();
本博客所有文章如无特别注明均为原创。作者:影子资源网 ,复制或转载请以超链接形式注明转自 小黑资源网_影子资源网_爱收集资源网_我爱资源网,小牛娱乐网,小偷娱乐网 。
原文地址《利用代码一键完成京东全民养红包所有任务 金币升级脚本》
百度收录:百度已收录
原文地址《利用代码一键完成京东全民养红包所有任务 金币升级脚本》
百度收录:百度已收录











发表评论